My Favorite ArcGIS JavaScript API CodePens
Here are some of my favorite code samples I’ve collected on my CodePen account over the past few years.
Centered Modal Geolocation Search
This CodePen shows a modal with the Search widget to allow a user to type in their location. When they search, the modal is hidden.
Live-Updating Protobuf Data on the Map
This CodePen gets current bus locations from a Protocol Buffer feed and shows them on the map using a client-side Feature Layer. I wrote more about this technique on a blog post.
3D Smooth Animated Zooming
This CodePen demonstrates the speed and easing options when moving between locations in the map.
Two-Column Map/Widget Layout
This CodePen uses the Split.js JavaScript package to create a draggable-sized sidebar with a widget (in this case, the Directions widget) in it.
Show Feature Popup on Mouse Hover
When the mouse is hovering over a feature, this CodePen shows the Popup - debounced so that it only shows up when the mouse pauses.
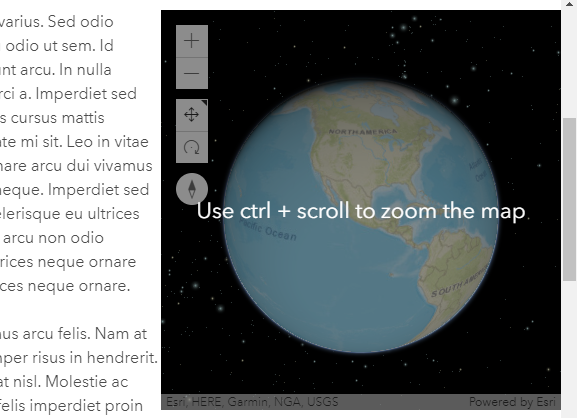
“Hold Ctrl to Zoom” When Scrolling Past the Map
Similar to Google Maps, in this CodePen if the user is scrolling past the map on the page it will not zoom, but will also show a message telling the user they can “Use Ctrl + scroll to zoom the map.”
Random Initial Location
This CodePen uses the JavaScript random function to calculate a random initial location for the map each time it loads.
Random Graphics
Using some similar logic from above, this CodePen allows the user to place a bunch of random point locations on the map every time a button is clicked.
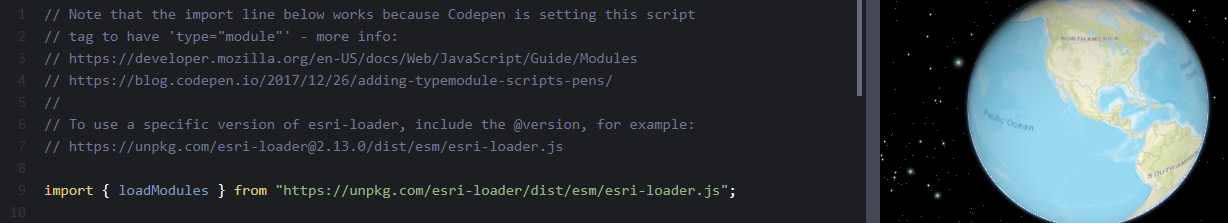
Load the ArcGIS Maps SDK for JavaScript with Import (ES Modules)
This CodePen automatically detects if you are loading an ESM (ES Modules) file on the page, so you can use Esri Loader’s ESM build to load a map into the page - no script tags required!
Add a Feature Layer via URL
This CodePen adds a simple form element where the user can copy/paste their own Feature Layer url and see it on the map.
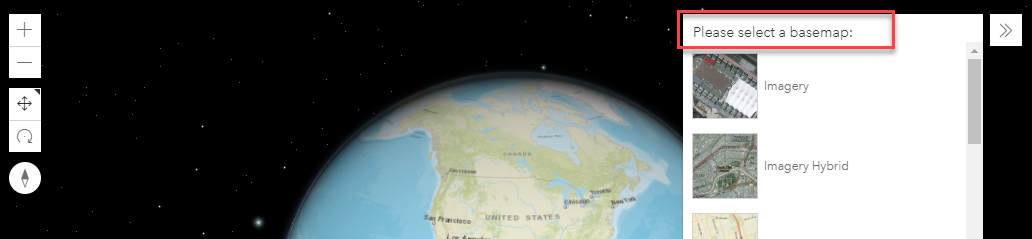
Custom Widget Management
This CodePen shows how to use the “Container” property of ArcGIS Maps SDK for JavaScript widgets to place them into the DOM in a specific place.
Add a Header to the Expand Widget
This CodePen adds a header to the Expand Widget, which might be useful for situations in which you want to add instructions of explanatory text in the Expand widget.
Animate Go To Extent
This CodePen has a button to animate the zoom into a location on the map. It’s pretty simple, just call view.goTo(extent);
Check out these and even more in my ArcGIS JavaScript API Map Demos collection on CodePen. Thanks!
Subscribe
Get an email summary of my blog posts (four per year):
... or follow the blog here: