Custom Web AppBuilder Widgets in TypeScript
If you’re a JavaScript developer, you may have heard of TypeScript, a typed superset of JavaScript that compiles to plain JavaScript. If you’re also creating custom Web AppBuilder widgets, using TypeScript in a widget is a great way to get started with TypeScript. Here are a few notes and tips that I’ve discovered while using TypeScript within a Web AppBuilder custom widget development workflow.
Background
My usual Web AppBuilder development workflow is to have my widget code in its own code repository, and use a task runner like Grunt or Gulp to automatically compile and copy my code to the correct places (The stemapp directory and optionally the server directory of the app that I’m currently working on). Within this context, TypeScript fills the “transpiler” role where Babel might currently be in your stack.
tsconfig.json file
Many aspects of your tsconfig.json file are on a per-project basis, but there are a few things that you do need:
- “module”: “amd” - we choose “amd” because AMD is the module style that Web AppBuilder expects to see when loading a widget into an app.
- “moduleResolution”: “classic” - because we chose “AMD” above
- “target”: “es5” - the ECMAScript JavaScript type that we want the TypeScript compliler to output. We want to target es5 so the code we write in ES6-style JavaScript will be converted down so older browsers will be able to read it.
- “types”: [ “arcgis-js-api”, “dojo-typings”] - the names of the type definitions we want to include.
- “inlineSources” and “inlineSourceMap” - set these to true if you’ve got a build system that is moving code around, so that your source maps will work when debugging in the browser.
Full example here.
Declare Decorator
This is the main key to the entire process. It tells the TypeScript compiler how to translate your ES6-style class syntax in your Widget.ts file into the Dojo-style define/declare syntax that Web AppBuilder expects. This bit of code can be obtained from the dojo/typings repository, and included in your widget files. You then import it into your Widget.ts file, and apply the decorator on your Widget class. Note that decorators are experimental right now, so they could potentially be removed from TypeScript in the future, but for now this is a good option that keeps our code clean.
Promises
I would like to write code as close as possible to true ES6 JavaScript. So I’d like to use the native JavaScript Promise syntax. But when I tried to do this in my widget, I initially got an error, “error TS2693: ‘Promise’ only refers to a type, but is being used as a value here.” To resolve this problem, all I had to do was add the “es6-promise” library to my “lib” property in the “tsconfig.json” file. See the “–lib” line in the TypeScript Compiler Options Table for more information - including a clarification of why I’m including dom, es5, etc, as well as options that you can add other than es2015.promise.
[“dom”, “es5”, “scripthost”, “es2015.promise”]
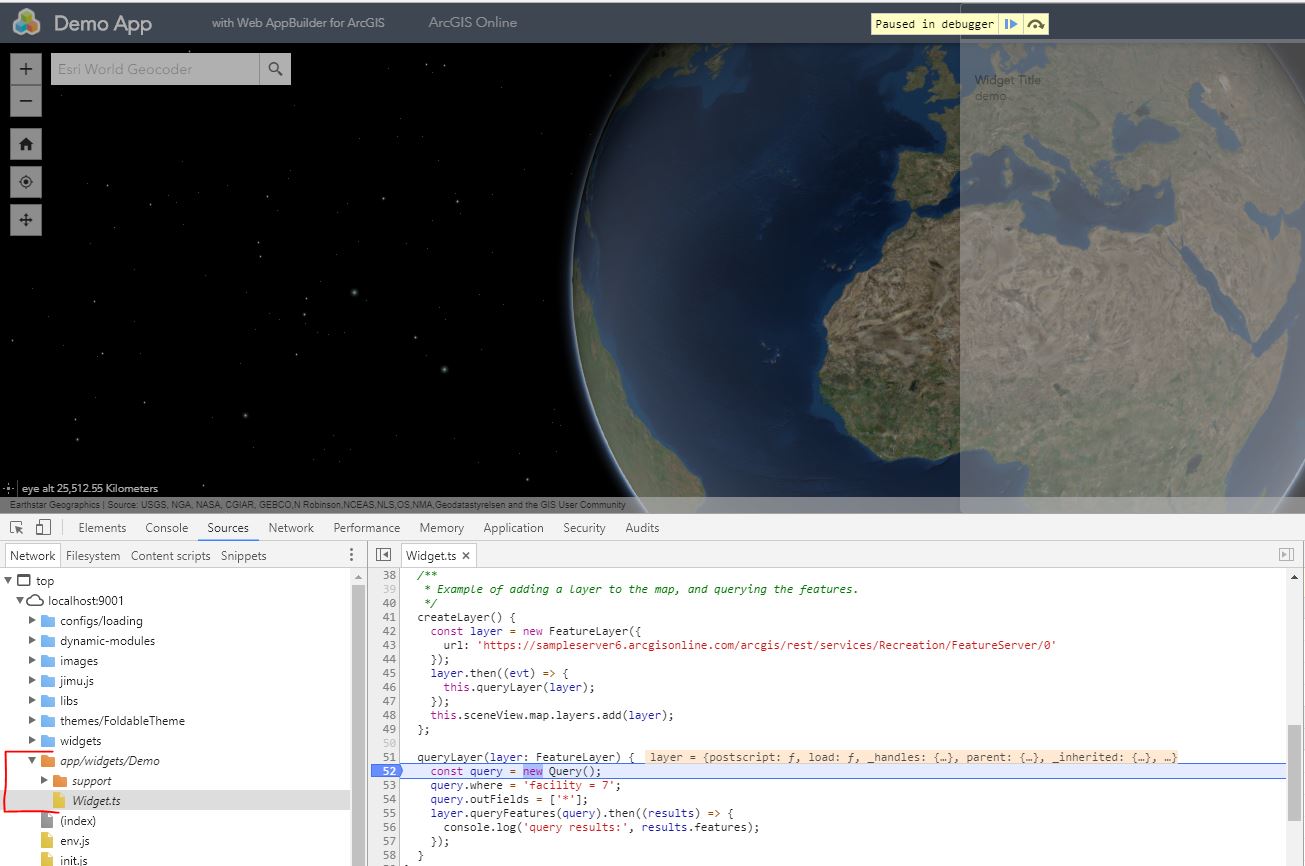
Sourcemaps
I found it’s easiest if you set “inlineSources” and “inlineSourceMap” in your “tsconfig.json” file to true. If not, the path of the sourcemap is often wrong. The TS source shows as a separate file from your main widgets file:
Huh?
That’s a lot of information, and it’s sometimes hard to get all the settings in your project exactly correct, so I’ve put together an example widget in a GitHub repository that is available for download here: Web AppBuilder Typescript Examples. Note there are 2 examples in there that represent 2 “styles” of project, so please read the README file for clarification on which to use. We’re also considering getting a TypeScript option into the Web AppBuilder Custom Widget Generator, and if you have any feedback on what you’d like to see there, please let us know via this GitHub issue. Thanks!
Links
Note: this post also appears on my Esri Community Blog.
Subscribe
Get an email summary of my blog posts (four per year):
... or follow the blog here: